Learning Vue.js - Resources
Lately I've been working on a number of simple js apps. Simple as they can easily be broken down to 3 parts: 1. collecting data from users, 2. moving between stages & 3. either displaying results or offloading that data to a form.
A little history from me, I've been building things in js for over 10 years and generally I'm not one to use frameworks. I've tried them on many projects but they often felt like they added to my work. This is where Vue for me is different.
Vue.js is a simple framework that let's you get started fast just by including it's script. No npm installs or builds etc, just start writing code. You can of course do these things if you wish, but the beautify is in the simplicity that you don't need to.
For the most part, it helps by organising your code, keeping your template hooked up to models of data, & a simple system for handling events. Many simple apps don't need anything else aside from your own creativity.
I'm quickly becoming a big fan of Vue, but enough intro, I want to help you get started.
There are tones of videos to help you learn on YouTube such as https://www.youtube.com/watch?v=DsuTwV0jwaY
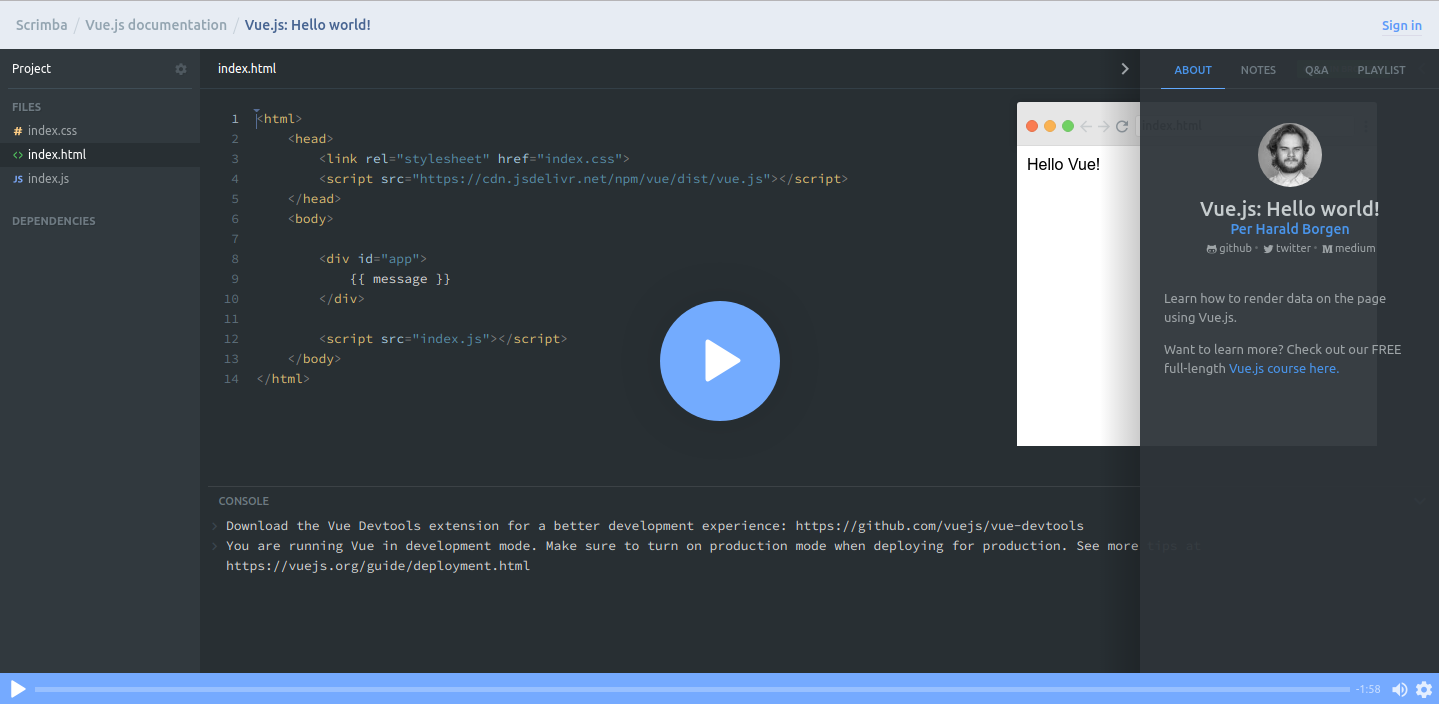
But hands down the best way to get started It to check out the screencasts from the docs: https://scrimba.com/playlist/pXKqta
Alternativly, if you have a Team Treehouse subscription, they have a great course on Vue.js available:
https://teamtreehouse.com/library/vuejs-basics
Next I personally recommend reading through the docs, they are a fantastic way to get started.
Their guides & documentation are very well written & easy to follow so definitely worth checking out: https://vuejs.org/v2/guide/
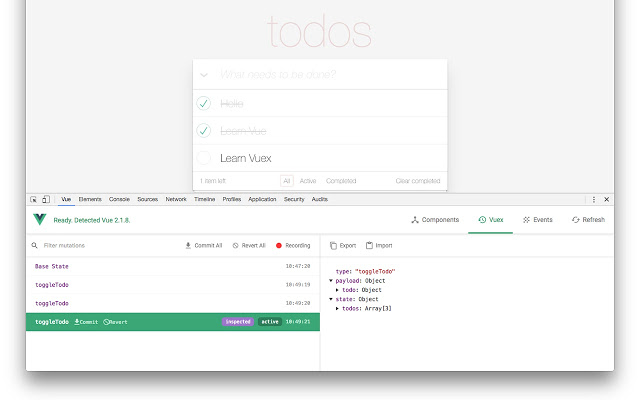
Once you've learned the basics it's worth checking out the Chrome dev tools extension they have: https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=en
This lets you inspect the state of the data & more through the app. It makes debugging apps built this way even easier.
Also worth a shout out is Vue.js - The hard way: https://www.youtube.com/watch?v=KYcYCdA5PM8
In this YouTube series you learn vue along side an experienced js developer by going over the docs and talking about how Vue accomplishes different things along the way. This is refreshing especially for a more experienced developer as most videos talk as if frameworks are magic without talking about how they work while his videos really dive into this. I can't recommend this guys videos enough!
If you've found an especially good Vue.js learning resource please leave it in a comment below.
comments powered by Disqus