Unlike a new site, making changes to an existing site doesn't require a full "go live" procedure as such, but that doesn't mean it doesn't have any process.
It's just as important it goes smoothly, in fact it's more so as it's affecting a live site that the company depends on it.
You need to be sure your changes won't lead to any loss of leads or sales the site may bring, especially if the client didn't sign off on it.
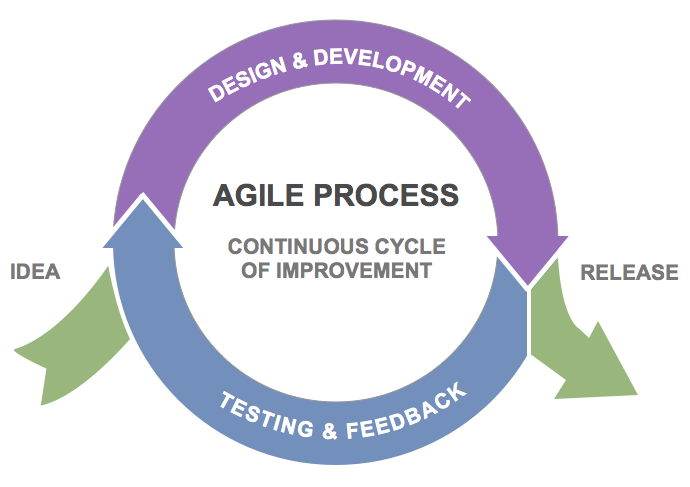
Here's a straight forward process cycle you can follow that's worked for me.

The flow here starts with the idea and ends only when the client has signed off on the project. Everything in between is a loop of design & development shortly followed by testing & feedback from the client. The more you work in iterations this way, the better you'll get at working out good logical places to break each sprint. You can even plan them in advance.
You'll want to strike a balance between keeping the client updated and getting their feedback, but avoiding showing the client much broken / unfinished code.
Generally the faster you get feedback though, the easier the process will be later on.
Idea stage
- Before starting changes, engage with the client and review the brief of exactly what is needed. This is important to make sure you know what they are looking for. Sketches and simple mockups are very useful here to assure the client and yourself that you are both on the same page.
- Is the site fully responsive? Or does it have a mobile only view? Make sure consideration to this is given in any mockups and estimates for the work.
First iteration
Depending on the changes, the first iteration may be designing a mockup. Following the above image you would design the mockup and then contact the client for feedback. This could then go through several iterations before moving into development.
Following iterations
Each following iteration involves a sprint of work followed shortly by a review by the client. These are not formal reviews, more to keep the client informed that work is happening. It's also useful as clients often change their minds or can only work out what they truly want when they see it. This way you'll find out quickly if you're going the wrong way.
I wont intrude much into your design / development process here, I have another post that does this already, but make sure you're regularly involving the client for feedback.
Tips while developing
- Try not to copy content directly from legacy templates into responsive, but instead apply a fresh design over the responsive-site.
E.g. if this is a responsive redesign it's tempting to copy say a product page template file from legacy, but this likely wont work. Instead use the existing design as a mockup, you can reuse imagery but coding new css and additional html structure will be less work than you'd think. - Keep track of new features you've added, you'll want this for testing later, and for your support documentation.
Testing
- Browser test main site + special new features that the client may have requested!
- Google Analytics > Check browsers bringing in most visitors & enquiries or orders. Check out my other post on Modern web design.
Things to look out for especially while testing:
- Check your site's performance and mobile friendliness with Google's new tool.
- Do the changes affect ecommerce? E.g. a responsive redesign? or changes to products etc. You'll need to test the full cart process: finding a product on the site, add to cart, registration, checkout page, payment processor (no need to pay, but at least get it into paypal or wherever to check the order values) and thanks page, this will help you spot anything weird or broken. Best to do so with the browser console
- Any specific custom functionality already on the site? Such as a custom app. Make sure this is still working, or brought through into the new design.
Getting useful feedback
Try to make sure the client actually looks at the design of all changed pages. Sometimes they can just load the homepage up and that's all, later after release they then may complain that other things are not right. It's also easy for them to miss stuff too :).
Set expectations during early iterations about exactly what functionality is loaded up and therefore for review.
Get their feedback, make any changes, re-browser test the changes, etc. repeat! You can send them a link to a dev site if that's where you're working, or a preview link if working on the live site but in a different template folder.
Release
- Get written proof of client sign off on entire site before making it live.
- Finally you're ready to go live, but wait it's Friday, DONT! DON’T DO IT! NOPE NOPE NOPE.

Related articles
If you're interested in a more in-depth look at workflow and processes, I recommend Redesign the Web - The Smashing Book #3, chapter 10 is on workflow redesigned and really worth a read.
comments powered by Disqus